今回は、ワードプレスのテスト環境をパソコン上に簡単に作る方法についてお伝えします。
ワードプレスでサイトを作っていると、運営しているサイトとは別に
テスト環境がほしい!
と思ってしまいますね。
初めて使うプラグインの動作確認だったり、CSSやPHPなどのプログラムをいじる際、本番サイトではなく、どこか別の環境で試したいという要望があるかと思います。
そんな時には、自身のローカルPC上に、簡単にワードプレスのテスト環境を作れる
「Instant WP」
が便利です!

以下、instantWPのインストール方法と使い方について書いています。
instantWPの導入方法
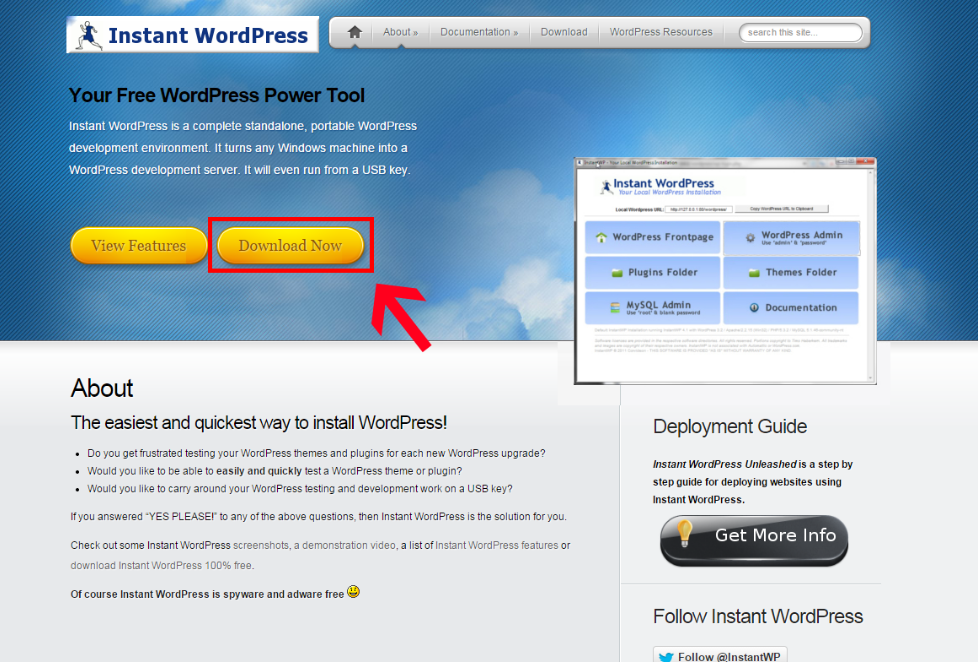
①「http://www.instantwp.com/」にアクセス。
②「Download Now」をクリック。

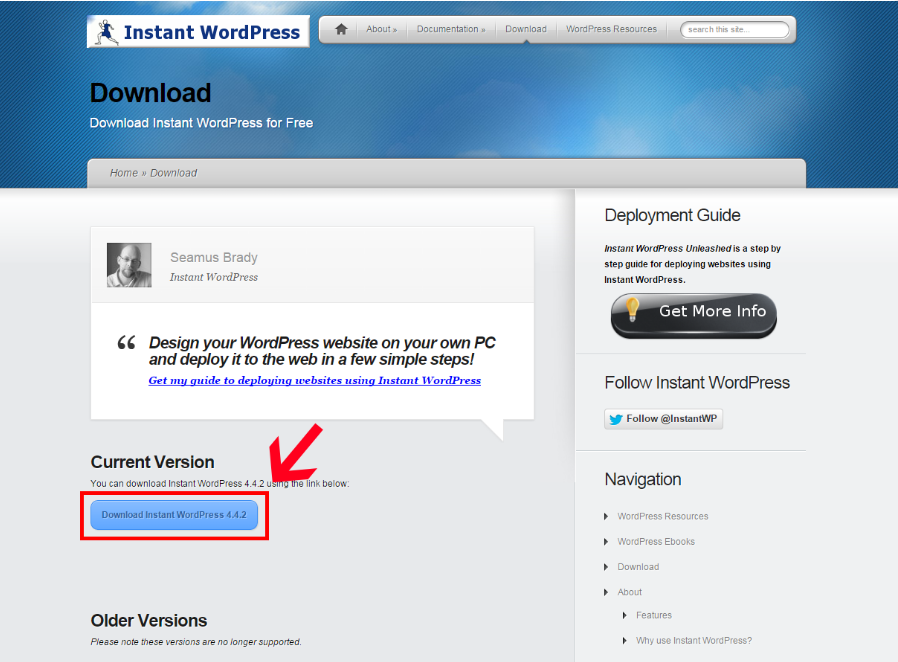
③以下のページに移るので、「Download Instant WordPress」をクリックしてツールをダウンロード。

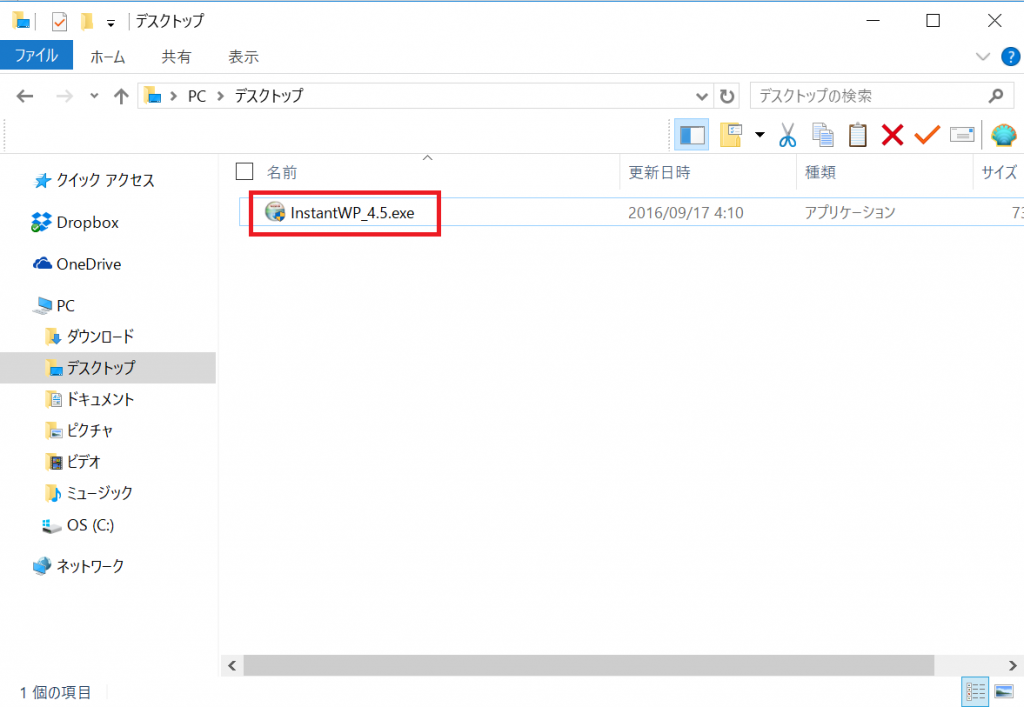
③ダウンロードしたファイルをダブルクリック。

④下記のようなウィンドウがでてくる場合は「はい」をクリック。

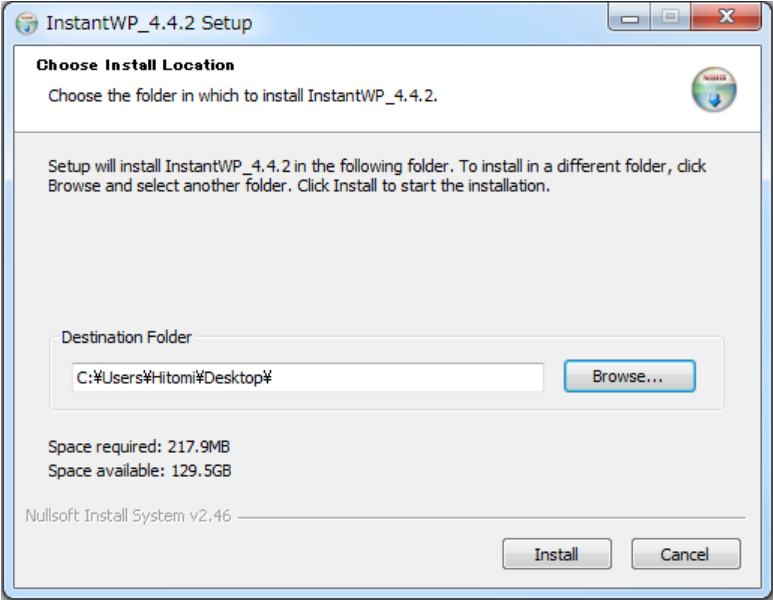
⑤以下のウィンドウが出たら導入先を選んで「install」をクリック。

⑥完了すると「complete」の文字がでてくるので「close」をクリック。

これでワードプレスのテスト環境の構築は完了です!
instantWPの使い方
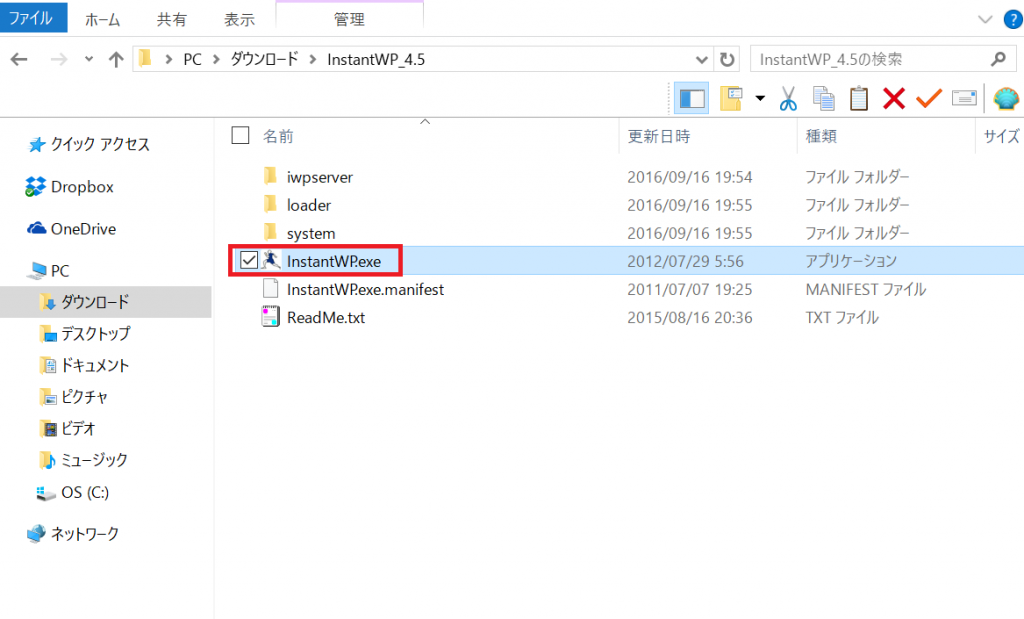
①インストールしたフォルダにある「InstantWP.exe」をダブルクリックしてツールを起動。

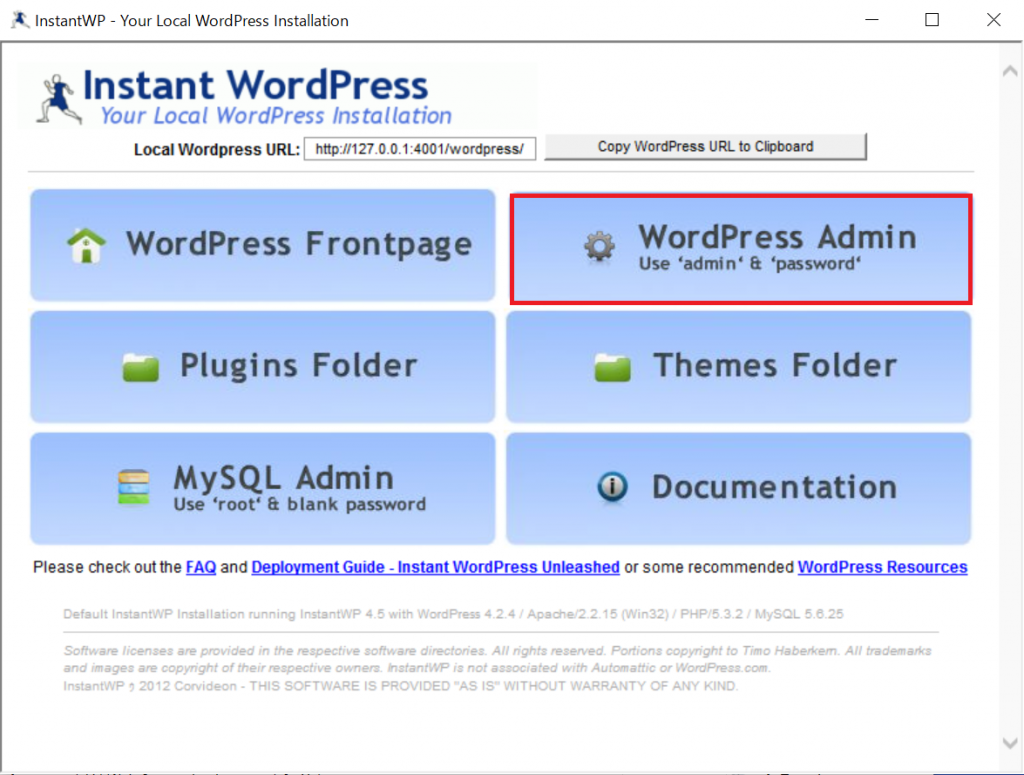
②起動下画面より「woddpress admin」のボタンをクリック。

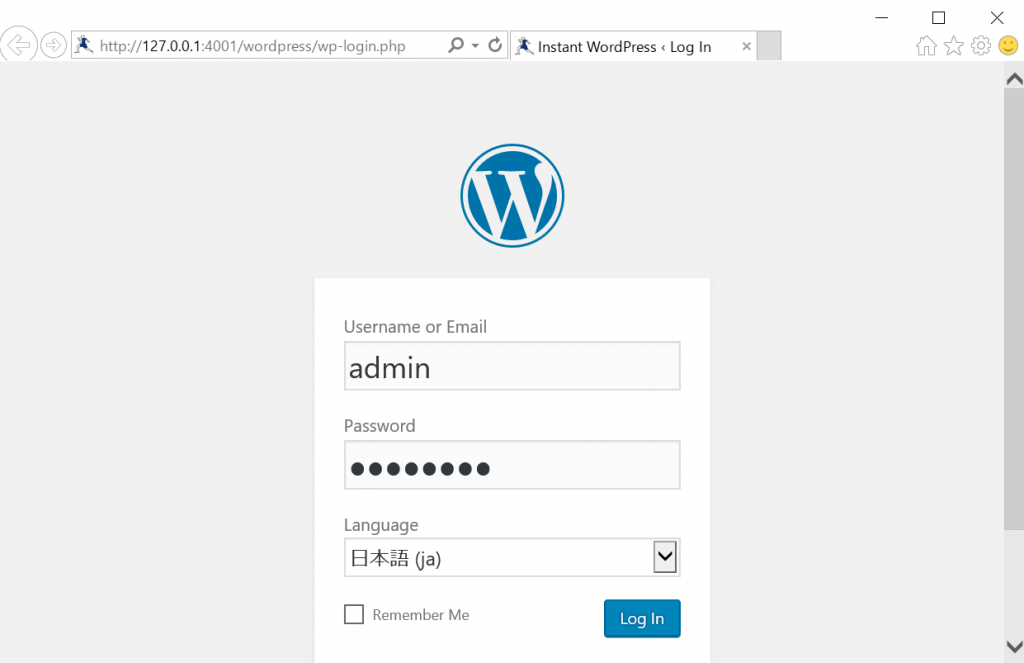
③ワードプレスの管理画面へのログインページが表示されるので、以下のユーザー名とパスワードを入力してログイン。
ユーザー名 → admin
パスワード → password
languageを「日本語」にすると日本語対応になります。

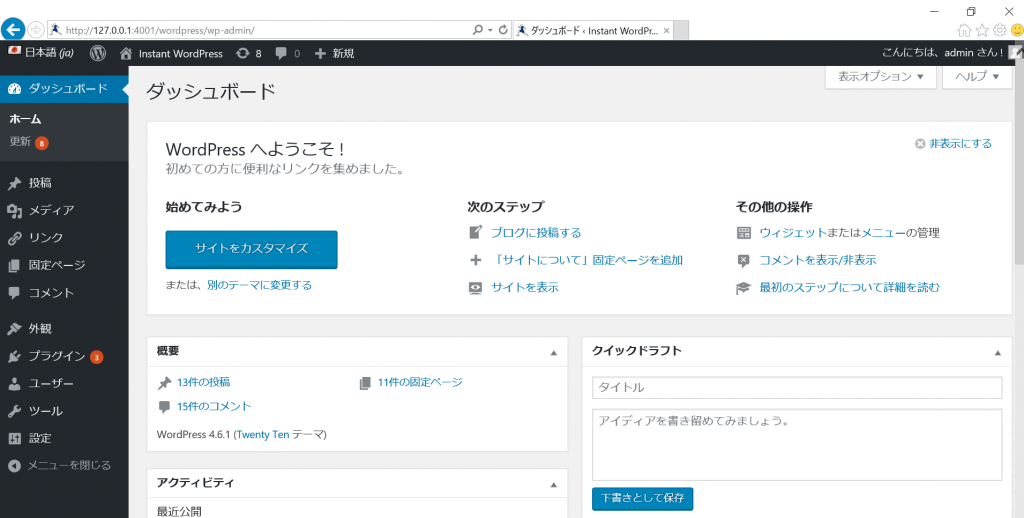
④ログインが完了すると、通常のワードプレスの初期状態と同じ画面になる。

ここからは、自分の使っているワードプレステーマやプラグインを導入してテストなどが可能です。
ワードプレスのテスト環境を導入から構築まで作るのに3分~5分程度しかかからず、すごく簡単に導入できるので是非試してみてください!
以上、ワードプレスのテスト環境をパソコン上に簡単に作る方法に関する記事でした。
【関連記事】
ワードプレステンプレートのオススメはコレ!
無料ブログ ワードプレス 独自ドメインの特徴とどれがよいか
無料ブログサービス徹底比較!一番良いのはどれ?
ブログアフィリエイトのSEO対策を考える際に絶対にやるべきこと
ブログアフィリエイトの記事タイトルの付け方はコレが一番!